小程序开发中的数据存储与API调用
随着移动互联网的快速发展,微信小程序已经成为了开发者和企业实现线上业务的重要工具之一。小程序开发不仅为用户提供了更加便捷的使用体验,还为开发者提供了更高效的开发方式。在小程序开发中,数据存储和API调用是两个非常关键的组成部分,它们直接影响到小程序的性能、稳定性以及用户体验。本文将详细探讨小程序开发中的数据存储和API调用,分析如何合理设计和优化这两个部分,以提升小程序的功能性和用户满意度。
一、数据存储的需求与挑战
1.1 数据存储的定义与作用
在小程序中,数据存储主要指的是将小程序运行过程中产生的数据保存起来,以便后续调用和使用。这些数据可能是用户的个人信息、用户行为数据、商品信息、订单记录等。小程序中的数据存储不仅需要高效、稳定,还要具备较高的安全性,防止数据泄露和丢失。
在开发过程中,开发者需要根据数据的种类、存储的规模以及访问的频率来选择合适的数据存储方式。不同的小程序可能需要处理不同种类的数据存储需求,因此在设计时需要根据具体的场景进行优化。
1.2 小程序的数据存储方式
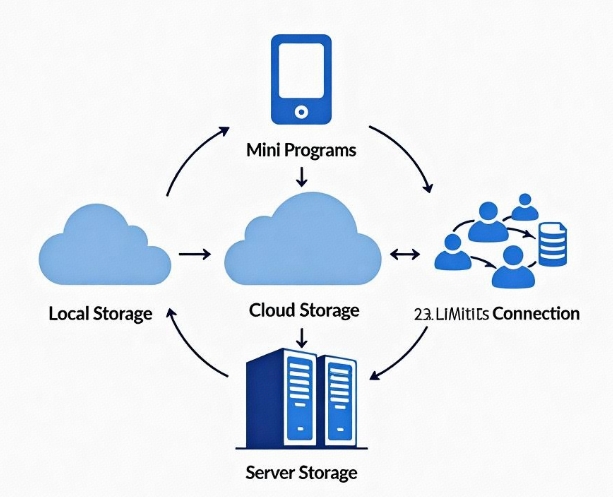
微信小程序提供了几种常用的数据存储方式,包括:
本地存储:本地存储是指小程序将数据直接保存在用户的设备上,通常通过
wx.setStorage()和wx.getStorage()方法进行存储和读取。适用于存储较小的数据,如用户登录状态、缓存数据等。云存储:微信小程序支持使用云开发平台提供的云存储服务,开发者可以通过
wx.cloud.database()等API进行云端数据库的操作。云存储通常用于存储大量数据,特别是对于需要共享、同步的数据,如用户上传的文件、图片等。服务器存储:除了微信提供的云存储外,小程序还可以将数据存储在外部服务器上。这种方式通常需要通过API与后端进行交互,适合存储复杂的数据结构或大规模的数据。
1.3 数据存储的挑战
存储容量与性能:小程序的本地存储容量是有限的,通常只有10MB左右,这就要求开发者在设计时要合理规划数据存储的大小和结构,以避免超过存储限制。
数据同步:对于跨设备的使用场景,如何确保数据在不同设备上的同步是一个重要的挑战。开发者需要利用云存储或其他机制来保证数据的实时更新和同步。
数据安全:数据的存储安全性是小程序开发中的重点。无论是本地存储还是云存储,都需要进行加密处理,以防止数据泄露和滥用。开发者应该考虑使用加密算法来保护敏感信息。
二、API调用的需求与挑战
2.1 API调用的定义与作用
API(应用程序接口)是小程序与后端服务器进行数据交互的桥梁。通过API调用,小程序可以向服务器请求数据或将数据提交到服务器。这一过程通常通过HTTP请求(如GET、POST请求)实现。API调用在小程序中扮演着至关重要的角色,它不仅帮助小程序获取所需的动态数据,还能够实现一些与服务器端交互的操作,如用户登录、支付处理等。
2.2 小程序中的API调用方式
微信自带的API调用:微信小程序提供了许多常用的API接口,开发者可以直接使用这些接口进行调用。例如,
wx.request()可以发起网络请求,wx.login()可以进行用户登录,wx.getUserInfo()可以获取用户信息等。自定义API调用:小程序通常需要与后端服务器进行通信,后端服务器会提供一套RESTful API或GraphQL API供小程序调用。开发者可以通过HTTP请求的方式,与后端服务器进行交互,获取所需的数据或提交用户操作结果。
云API调用:通过微信的云开发平台,开发者可以使用云函数、云数据库等服务,通过API的方式进行数据的增、删、改、查操作。云API的优势在于能够自动处理高并发请求,减少服务器压力。
2.3 API调用的挑战
网络延迟与超时:API调用时可能会遇到网络延迟或请求超时的情况,特别是在请求的接口响应时间较长时。为了优化用户体验,开发者可以使用一些网络请求优化技术,如设置合理的超时机制、异步加载数据、请求缓存等。
API安全性:在进行API调用时,如何确保数据的传输安全性是一个需要考虑的问题。开发者可以使用HTTPS协议进行加密传输,并且对API请求进行身份验证,如使用API密钥、OAuth认证等手段,确保只有授权用户能够访问API。
数据格式与兼容性:API的返回数据通常是JSON格式,开发者需要确保小程序能够正确解析这些数据,并且处理各种可能的异常情况(如数据格式错误、空数据等)。
2.4 API调用优化
数据缓存:为了减少API调用的次数,提高性能,开发者可以考虑在本地缓存数据。比如,当小程序请求某个接口时,可以先检查缓存中是否已有数据,如果有则直接使用缓存数据;如果没有,则再向服务器请求。这种做法能够显著提高小程序的响应速度和用户体验。
接口批量请求:为了避免频繁的API调用,开发者可以将多个接口请求合并为一次批量请求。这样可以减少网络请求次数,提高效率,尤其是在数据量较大时。
请求节流与防抖:对于某些需要频繁调用API的场景(如搜索、输入框实时提示等),开发者可以使用节流(throttle)或防抖(debounce)技术,限制请求频率,避免一次性发起过多的请求,造成服务器负担或用户体验差。
三、数据存储与API调用的结合
在小程序的开发过程中,数据存储与API调用是紧密结合的。数据存储提供了数据的持久化能力,而API调用则提供了数据的实时获取与交互能力。两者结合能够使小程序在保证实时性和互动性的同时,也具备了较强的离线功能和数据持久性。
3.1 离线存储与在线数据的结合
小程序通常会面临网络不稳定的情况,这时候就需要实现离线存储和在线数据的结合。通过本地存储,小程序可以保存一些临时数据,在网络恢复时再与服务器进行同步。例如,用户在没有网络的情况下提交了一些订单信息,可以将这些信息保存在本地,等到网络恢复时再通过API提交到服务器。
3.2 增量更新与数据同步
对于一些需要频繁更新的数据,如用户消息、订单状态等,开发者可以采用增量更新的方式。通过API接口获取最新的数据,并与本地存储的数据进行对比,只更新变化的部分,避免重复请求和不必要的数据传输。
四、总结
小程序的开发过程中,数据存储和API调用是两项关键技术,直接影响到小程序的性能、稳定性以及用户体验。在进行数据存储设计时,开发者需要考虑存储容量、数据同步、安全性等问题,而在进行API调用时,则需要关注网络延迟、安全性、接口优化等方面。通过合理的设计与优化,开发者能够提升小程序的响应速度、数据安全性和用户体验,从而创造出更具竞争力的小程序产品。
在实际开发中,数据存储与API调用的合理结合是提高小程序性能和用户满意度的关键。通过灵活运用微信小程序提供的存储和API接口,并结合自身业务需求进行定制化开发,开发者能够创造出更加高效、稳定且用户友好的小程序应用。
-

小程序开发中的版本控制与更新发布策略
随着移动互联网的飞速发展,微信小程序作为一种新的应用形态,已经成为了企业数字化转型和创新的重要工具。小程序具备无须下载安装、用户体验流畅、功能丰富等特点,得到了···
-

小程序开发中的多平台兼容与优化技巧
随着移动互联网的发展,小程序逐渐成为了众多企业和开发者的重点方向。无论是微信小程序、支付宝小程序,还是百度小程序,它们提供了便捷的开发方式和极高的用户活跃度。然···
-

小程序开发的步骤:从需求分析到上线运营
随着移动互联网的迅速发展,小程序作为一种轻量级的应用程序,逐渐成为了众多企业和个人开发者的选择。小程序的优势在于它能够快速启动、无需下载安装,并且能够跨平台运行···

 区块链
区块链