Web3积分商城开发工具包
随着区块链技术的快速发展,Web3 生态正在重塑互联网的商业模式和用户交互方式。其中,积分商城作为用户忠诚度计划的重要组成部分,也在经历从传统 Web2 模式向 Web3 模式的转型。本文将深入探讨 Web3 积分商城的开发工具包,包括核心组件、技术选型、开发流程以及应用场景,帮助开发者更高效地搭建去中心化积分商城。
一、Web3 积分商城概述
1.1 什么是 Web3 积分商城?
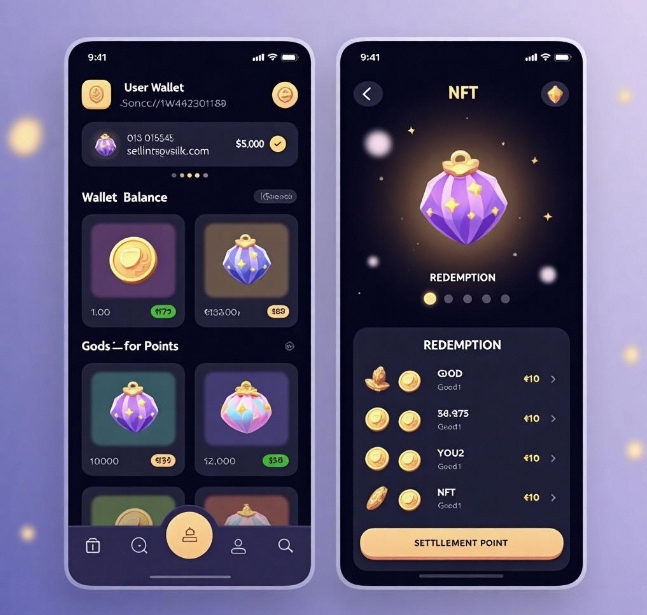
Web3 积分商城是一种基于区块链和智能合约技术构建的去中心化积分管理与兑换系统,旨在提升积分的流动性、安全性和可操作性。相比于传统的 Web2 积分系统,Web3 积分商城具有以下特点:
去中心化:利用区块链技术,使积分数据透明且不可篡改。
资产化:积分可以通过代币化(Tokenization)形式存在,具备更广泛的流通性。
智能合约执行:交易规则由智能合约自动执行,无需第三方干预。
跨平台兼容性:支持多个 DApp(去中心化应用)和区块链网络的互通。
1.2 Web3 积分商城的核心优势
防篡改和高安全性:区块链账本不可更改,确保积分的安全性和透明度。
提高用户忠诚度:积分具备真实价值,可用于兑换 NFT、实物商品或其他 Web3 服务。
降低运营成本:去除传统积分系统中的中介环节,减少管理和维护成本。
支持多链互操作性:Web3 积分系统可以跨多个区块链运行,提升用户体验和市场覆盖率。
二、Web3 积分商城开发工具包
为了帮助开发者快速搭建 Web3 积分商城,我们整理了一套完整的开发工具包,涵盖区块链基础设施、智能合约、前端开发框架和 API 集成方案。
2.1 区块链基础设施
选择合适的区块链平台是 Web3 积分商城的首要任务。目前,以下区块链平台较为适用于积分商城开发:
Ethereum(以太坊):智能合约功能强大,生态完善,但交易费用较高。
Polygon(MATIC):以太坊的 Layer 2 解决方案,交易成本较低,适合大规模应用。
BNB Chain:交易速度快,费用低,适合构建高频交易的积分商城。
Solana:以高性能著称,适用于需要高吞吐量的积分系统。
开发者可以根据业务需求选择合适的区块链平台,并使用相应的 SDK 和 API 进行开发。
2.2 智能合约开发工具
Web3 积分商城的核心逻辑主要由智能合约实现,以下是常用的智能合约开发工具:
Solidity:以太坊及 EVM 兼容链上的主要智能合约编程语言。
Hardhat:用于本地开发、测试和部署 Solidity 智能合约的开发环境。
Truffle:提供一整套开发、测试和部署智能合约的框架。
OpenZeppelin:提供安全的智能合约模板,可用于积分商城的代币管理。
示例:基于 Solidity 编写的积分代币(ERC-20)智能合约:
solidity
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
import "@openzeppelin/contracts/token/ERC20/ERC20.sol";
contract RewardToken is ERC20 {
constructor() ERC20("RewardToken", "RWT") {
_mint(msg.sender, 1000000 * 10 ** decimals());
}
}
2.3 前端开发框架
Web3 应用的前端通常使用以下框架进行开发:
React.js:与 Web3.js 或 Ethers.js 结合,构建 DApp 前端。
Next.js:支持服务器渲染,提高 Web3 应用的性能和 SEO 友好度。
Vue.js:轻量级框架,适用于交互性较强的 DApp 界面。
同时,前端还需集成 Web3 交互库,如:
Web3.js:用于与以太坊区块链交互。
Ethers.js:更轻量级的 Web3 交互库,常用于 DApp 开发。
WalletConnect:支持连接多种 Web3 钱包(如 MetaMask)。
示例:使用 Ethers.js 连接钱包并获取用户地址:
import { ethers } from "ethers";
async function connectWallet() {
if (window.ethereum) {
const provider = new ethers.providers.Web3Provider(window.ethereum);
await provider.send("eth_requestAccounts", []);
const signer = provider.getSigner();
console.log("Wallet address:", await signer.getAddress());
} else {
console.log("Please install MetaMask!");
}
}
2.4 API 和数据存储方案
在 Web3 积分商城中,API 和数据存储方案主要包括:
The Graph:提供去中心化数据索引服务,提高查询效率。
IPFS(InterPlanetary File System):用于存储积分商城的商品信息、NFT 兑换数据等。
Moralis:提供 Web3 数据 API,简化区块链数据的访问。
Alchemy/Infura:提供以太坊及其他区块链的 API 访问服务。
三、Web3 积分商城的开发流程
需求分析与设计
确定积分体系:积分的获取方式、兑换规则、流通模式。
选择区块链平台:根据需求选择适合的链,如 Ethereum、Polygon、BNB Chain。
设计智能合约:定义积分的代币标准(ERC-20、ERC-721 等)。
智能合约开发与测试
使用 Solidity 编写积分管理和兑换智能合约。
使用 Hardhat 进行本地测试和调试。
在测试网(如 Ropsten、Goerli)进行智能合约部署。
前端 DApp 开发
使用 React.js 或 Vue.js 开发用户界面。
集成 Ethers.js 连接钱包,实现用户身份验证。
通过 Web3 API 获取链上积分数据并展示。
部署与上线
使用 Hardhat 或 Truffle 将智能合约部署到主网。
配置 IPFS 存储商城数据,确保数据的去中心化存储。
通过 The Graph 实现快速的数据查询。
四、Web3 积分商城的应用场景
电商平台:用户通过购物积累积分,并在 Web3 积分商城兑换 NFT 或商品。
游戏行业:游戏玩家通过完成任务获得积分,可兑换游戏道具或其他数字资产。
社交媒体:用户通过点赞、分享、评论获得积分,并用于解锁付费内容或打赏创作者。
线下消费奖励:品牌商家基于 Web3 技术推出去中心化积分系统,提高用户粘性。
结论
Web3 积分商城的开发工具包涵盖了区块链基础设施、智能合约开发、前端框架和数据存储方案,为开发者提供了一整套技术支持。未来,随着 Web3 生态的成熟,积分商城将在各行业广泛应用,推动用户激励机制的创新与发展。
-

积分商城与社交裂变:如何利用社交玩法提升用户活跃?
在如今的数字化时代,电商平台和在线服务平台竞争激烈,用户的获取和活跃度成为了平台发展的关键因素之一。为了吸引更多的用户并提升用户活跃度,各大平台纷纷推出了积分商···
-

积分商城的发展趋势:从传统模式到Web3.0积分生态
积分商城作为用户忠诚度计划的重要组成部分,已经历了从传统线下积分模式,到互联网积分体系,再到如今Web3.0积分生态的演进。随着区块链技术、去中心化金融(DeF···
-

多用户商城APP开发市场分析
随着移动互联网的迅速普及和智能手机的广泛应用,移动购物逐渐成为消费者日常生活中不可或缺的一部分。传统实体店销售模式正面临着前所未有的挑战和机遇,而多用户商城AP···

 区块链
区块链