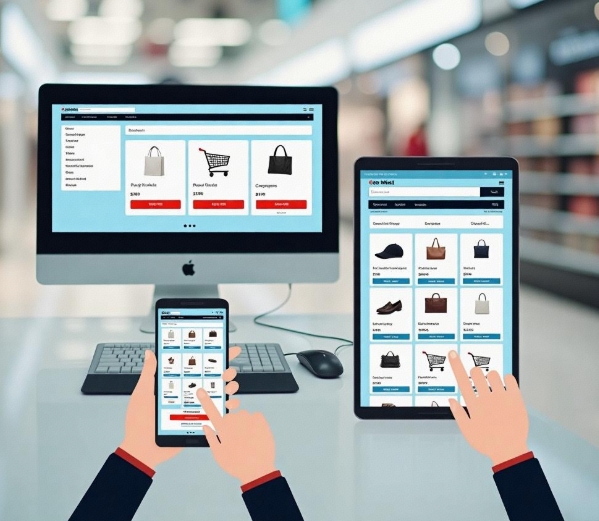
商城开发与多平台运营:PC端与移动端同步
随着电子商务的迅猛发展,在线购物已经成为人们日常生活的重要组成部分。从最初的单一平台到如今的多平台运营,商家和开发者面临着如何在不同平台之间协调与统一的问题。尤其是在PC端与移动端同步运营的情况下,商城开发的挑战变得更加复杂。本文将探讨商城开发与多平台运营,特别是PC端与移动端的同步问题,并分析解决方案和实际案例。
一、商城开发的背景与现状
1.1 电子商务的崛起
电子商务的兴起大大改变了传统商业模式。通过互联网,商家可以跨越地理限制与全球消费者进行交易。根据相关统计数据,全球电子商务交易额持续增长,尤其是在移动端,越来越多的消费者选择通过手机、平板等设备进行购物。这一趋势使得商家不得不思考如何通过多平台来扩大自己的业务覆盖面。
1.2 多平台运营的必要性
多平台运营意味着商家不仅需要在PC端建设完善的电商平台,还需要在移动端提供优质的购物体验。移动互联网的普及以及移动设备性能的不断提升,使得移动端成为用户购买商品的重要渠道。商家若只专注于PC端,而忽略了移动端的用户体验,可能会错失大量潜在客户。
例如,一项调查显示,全球约有70%的网购消费者更倾向于通过手机进行购物,尤其是在节假日促销期间,手机端的购买量甚至超过了PC端。因此,在商城开发时,开发者需要考虑如何使PC端和移动端的购物体验互补和一致。
二、商城开发中的关键问题
2.1 用户体验设计
无论是PC端还是移动端,用户体验都是商城开发中最为重要的因素之一。用户体验设计不仅包括视觉设计、功能布局,还包括用户操作的便捷性。PC端和移动端的设备差异、操作方式的不同,都会对用户体验产生影响。
在PC端,用户通常使用鼠标和键盘进行操作,屏幕较大,展示内容可以更加丰富;而在移动端,用户通过触控操作,屏幕较小,信息展示需要更加简洁清晰。开发者在进行商城设计时,必须考虑到这些差异,确保在两种设备上都能提供流畅、便捷的购物体验。
2.2 响应式设计与适配问题
响应式设计(Responsive Design)是一种网页设计方法,旨在通过调整页面的布局和内容,使其在不同的设备上都有良好的显示效果。对于商城开发者来说,响应式设计是解决PC端与移动端同步问题的关键。
通过响应式设计,开发者可以根据设备屏幕的大小和分辨率自动调整页面布局。这意味着同一个商城网站可以适应不同尺寸的屏幕,无论是PC、平板还是手机,都能够提供优化的用户体验。此外,响应式设计还可以减少开发成本,因为不需要为每个平台开发独立的版本。
2.3 数据同步与后台管理
对于多平台运营的商城来说,数据同步是一个不可忽视的问题。商城的后台管理系统需要能够实时同步PC端与移动端的用户数据、商品信息、订单数据等。如果数据同步不及时或出现错误,可能导致库存信息不一致、用户购买体验不流畅等问题。
为了实现数据同步,开发者通常会使用分布式数据库、云存储等技术,确保PC端和移动端的数据能够即时更新和同步。例如,用户在PC端添加商品到购物车,若该用户随后切换到手机端登录,同样可以看到自己在PC端的购物车内容。
三、PC端与移动端同步的技术实现
3.1 移动端与PC端的共享架构
为了实现PC端与移动端的同步,商城开发通常采用统一的后台架构。在这种架构下,PC端与移动端共享相同的数据库和业务逻辑层。通过这种方式,无论用户使用哪种设备进行访问,商城的功能和数据都是一致的。
例如,许多知名电商平台都采用这种方式,将PC端和移动端的业务逻辑模块抽象出来,形成可复用的服务层。这样一来,开发者只需要在后台对这些业务模块进行调整和优化,便可以同时满足PC端和移动端的需求。
3.2 API接口与数据交互
API(应用程序编程接口)是实现不同平台之间数据交互的桥梁。商城开发者可以通过RESTful API、GraphQL等方式构建统一的接口,为PC端和移动端提供一致的数据服务。这些接口将数据从服务器传输到客户端,确保PC端和移动端能够共享最新的商品、订单、用户等信息。
通过API接口,商城能够高效地管理数据流转,提高开发效率并确保数据一致性。此外,API还可以支持其他平台(如微信小程序、App)与商城进行集成,进一步拓展平台运营的范围。
3.3 设备检测与适配
除了响应式设计和共享架构,设备检测与适配也是解决PC端与移动端同步的一个重要技术手段。通过设备检测,开发者可以根据用户设备的不同,自动选择合适的布局和功能模块。例如,当用户访问商城时,系统能够自动检测其设备类型(PC、平板、手机),并根据设备类型加载对应的页面样式和交互方式。
设备检测可以通过前端技术(如JavaScript)来实现,开发者可以根据浏览器类型、操作系统、屏幕分辨率等信息,动态调整页面内容和样式。
四、PC端与移动端同步的挑战与解决方案
4.1 性能优化问题
PC端和移动端的性能差异使得商城开发面临性能优化的挑战。PC端通常拥有更强的硬件支持,可以加载更多的内容和功能;而移动端由于受到屏幕尺寸和设备性能的限制,加载时间和响应速度需要更加精细优化。
为了解决这个问题,商城开发者可以通过以下方式进行优化:
前端优化:通过懒加载、图片压缩等手段,减少页面加载时间。
缓存技术:使用本地存储和缓存机制,减少数据请求次数,提升用户体验。
代码分离:将不同设备需要的功能模块进行分离,避免冗余代码影响性能。
4.2 跨平台的设计统一性
在进行PC端和移动端同步设计时,确保两者在视觉风格和用户操作上的统一性是一个关键问题。虽然PC端和移动端在界面布局、交互方式上有差异,但开发者需要确保品牌形象、色调和风格的一致性。
为此,开发者可以采用以下方式:
设计规范:为PC端和移动端设计统一的视觉规范,确保两者的界面风格一致。
UI组件库:使用通用的UI组件库,如Bootstrap、Ant Design等,保证PC端与移动端的组件风格一致。
五、实际案例分析
在实际商城开发中,许多知名电商平台已经成功实现了PC端与移动端的同步运营。例如,淘宝、京东等电商平台在设计和开发时,就充分考虑了多平台的需求。
以淘宝为例,淘宝的PC端和移动端界面虽然有所不同,但其背后的数据库、用户数据和商品数据都是统一管理的。无论是PC端还是手机端,用户都能享受到一致的购物体验。此外,淘宝通过优化其后台系统和API接口,实现了数据的高效同步。
六、结语
在当前竞争激烈的电商市场,商城开发与多平台运营的同步已经成为商家成功的关键之一。PC端与移动端的同步不仅能提升用户体验,还能帮助商家拓展更多的市场份额。然而,商城开发面临的挑战也不容小觑,从用户体验设计到技术实现,每一步都需要精心打磨。通过合理的架构设计、技术手段和优化策略,商家可以实现PC端与移动端的无缝连接,进而提供更加完善的购物体验。
-

多语言多货币商城APP开发核心技术解析
随着全球化进程的加速和跨境电商的兴起,越来越多的企业和创业者开始关注如何打造适应不同市场的电商平台。在这个过程中,多语言和多货币支持成为了商城APP开发的重要需···
-

Web3积分商城与企业会员体系融合方案
随着区块链技术的快速发展,Web3概念逐渐深入人们的生活。作为Web3的重要组成部分,Web3积分商城正在成为越来越多企业关注的焦点。企业会员体系是许多公司吸引···
-

深圳跨境企业分销商城开发最新政策解读
随着全球化的深入发展,中国的跨境电商行业日益成为国际贸易的重要一环。深圳作为改革开放的前沿城市,一直以来都在推动跨境电商的发展,并通过政策创新不断优化电商生态,···

 区块链
区块链